マウスオーバーで画面端から横に伸びるメニューを実装してほしいと依頼があったため作ってみました。
ECサイトのメニューの他、ブログ記事の目次にも応用できます。
ベース
メニューのアイコンはFont-awesomeを使用しています。画像で代用することも可能ですが、 Font-awesomeを使用する場合は下のCSSを最初に読み込んでおきます。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css">HTML
<div class="slide_anime_nav">
<div>
<a href="#" data-text="お気に入り">
<i class="fas fa-heart"></i>
</a>
</div>
<div>
<a href="#" data-text="マイページ">
<i class="fas fa-user"></i>
</a>
</div>
<div>
<a href="#" data-text="商品を探す">
<i class="fas fa-search"></i>
</a>
</div>
<div>
<a href="#" data-text="買い物かご">
<i class="fas fa-shopping-cart"></i>
</a>
</div>
</div>CSS
.slide_anime_nav {
position: fixed;
z-index: 1010;
top: 50%;
transform: rotate(0) translateY(-50%);
}
@media (max-width: 992px) {
.slide_anime_nav {
display: none !important;
}
}
.slide_anime_nav > div {
background: #007bff;
transition: transform 0.3s ease 0s;
transform: translateX(0px);
}
.slide_anime_nav > div:not(:last-of-type) {
margin-bottom: 1px;
}
.slide_anime_nav > div:hover {
background: #0074f0;
}
.slide_anime_nav a {
color: white;
display: flex;
align-items: center;
justify-content: space-between;
min-width: calc(45px - 100px);
min-height: 45px;
white-space: nowrap;
text-decoration: none;
}
.slide_anime_nav a:hover {
text-decoration: none;
}
.slide_anime_nav .fas {
width: 45px;
text-align: center;
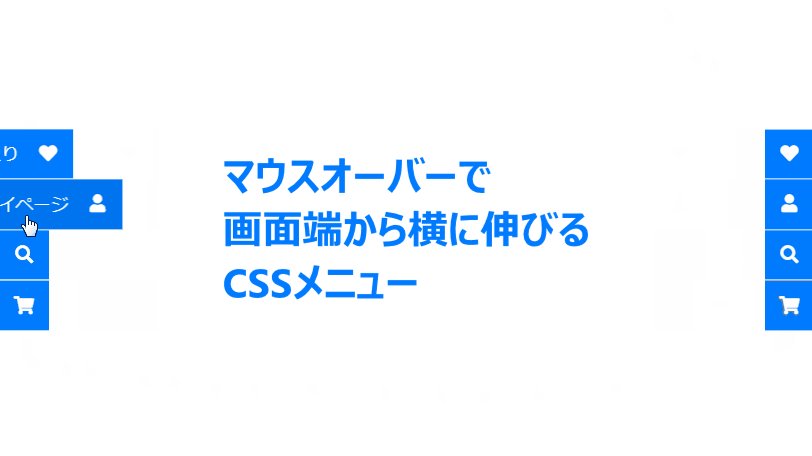
}右固定メニュー
See the Pen
マウスオーバーで画面端から横に伸びるCSSメニューの作り方 by ざきひー (@zakihiii)
on CodePen.0
HTML
<div class="slide_anime_nav fixed_right">
以下略ベースのdivタグに fixed_right のclassを追記するだけです。
CSS
ベースのCSSに続けて下のCSSを記述します。
.fixed_right {
left: calc(100% - 45px);
}
.fixed_right > div:hover {
transform: translateX(-100px);
}
.fixed_right a::after {
display: block;
content: attr(data-text);
padding-right: 1rem;
margin-left: 0.25rem;
}// 変数
$show-size: 45px;
$hide-size: 100px;
$link-color: #007bff;
$spacer: 1rem;
// ベース
.slide_anime_nav {
position: fixed;
z-index: 1010;
top: 50%;
transform: rotate(0) translateY(-50%);
>div {
background: $link-color;
transition: transform .3s ease 0s;
transform: translateX(0px);
&:not(:last-of-type) {
margin-bottom: 1px;
}
&:hover {
background: darken($link-color, 3%);
}
}
a {
color: white;
display: flex;
align-items: center;
justify-content: space-between;
min-width: calc(#{$show-size} - #{$hide-size});
min-height: $show-size;
white-space: nowrap;
text-decoration: none;
&:hover {
text-decoration: none;
}
}
.fas {
width: $show-size;
text-align: center;
}
}
// 右固定
.fixed_right {
left: calc(100% - #{$show-size});
>div {
&:hover {
transform: translateX(-$hide-size);
}
}
a {
&::after {
display: block;
content: attr(data-text);
padding-right: $spacer;
margin-left: ($spacer * .25);
}
}
}左固定メニュー
See the Pen
by ざきひー (@zakihiii)
on CodePen.0
HTML
<div class="slide_anime_nav fixed_left">
以下略ベースのdivタグに fixed_left のclassを追記します。
CSS
.fixed_left {
right: calc(100% - 45px);
}
.fixed_left > div:hover {
transform: translateX(100px);
}
.fixed_left a::before {
display: block;
content: attr(data-text);
padding-left: 1rem;
margin-right: 0.25rem;
}// 変数
$show-size: 45px;
$hide-size: 100px;
$link-color: #007bff;
$spacer: 1rem;
// ベース
.slide_anime_nav {
position: fixed;
z-index: 1010;
top: 50%;
transform: rotate(0) translateY(-50%);
>div {
background: $link-color;
transition: transform .3s ease 0s;
transform: translateX(0px);
&:not(:last-of-type) {
margin-bottom: 1px;
}
&:hover {
background: darken($link-color, 3%);
}
}
a {
color: white;
display: flex;
align-items: center;
justify-content: space-between;
min-width: calc(#{$show-size} - #{$hide-size});
min-height: $show-size;
white-space: nowrap;
text-decoration: none;
&:hover {
text-decoration: none;
}
}
.fas {
width: $show-size;
text-align: center;
}
}
// 左固定
.fixed_left {
right: calc(100% - #{$show-size});
>div {
&:hover {
transform: translateX($hide-size);
}
}
a {
&::before {
display: block;
content: attr(data-text);
padding-left: $spacer;
margin-right: ($spacer * .25);
}
}
}まとめ
PCでのみ利用するため下のCSSを追記しましょう。タブレット&スマホでは非表示にします。画面幅の数値はお好みで。
@media (max-width: 992px) {
.slide_anime_nav {
display: none !important;
}
}パソコンのみ役立つメニューのため使い所は少ないかもしれません。しかし、狭い画面を活かす事ができますので機会があればお試しください。



コメント