パソコンでは正常に表示されたお知らせボックスがスマホでは表示崩れを起こす。
そんな時におすすめなのがレスポンシブ対応のお知らせボックスです。
お知らせや新着情報を伝える際に重宝するので参考にどうぞ。
記事の最後にサンプルデモあり!
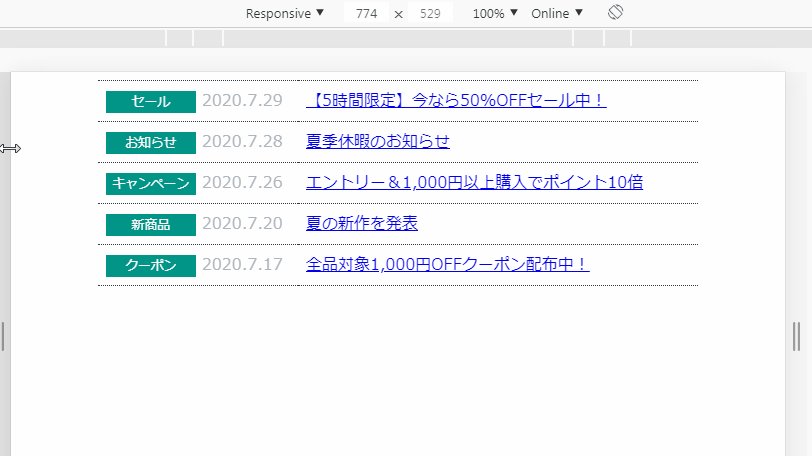
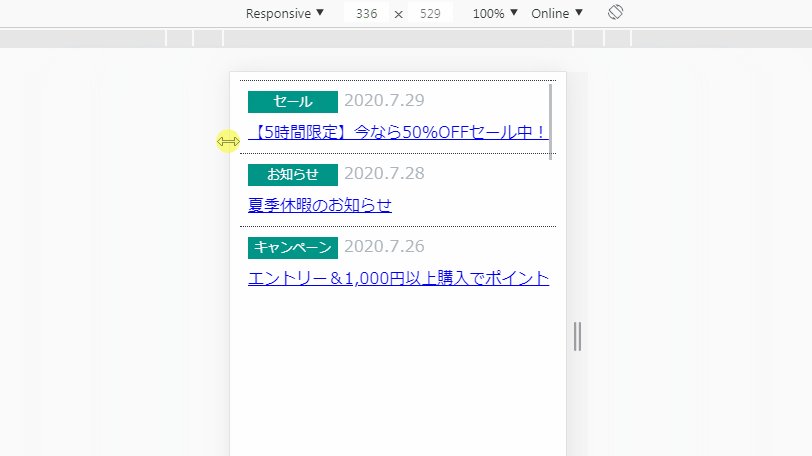
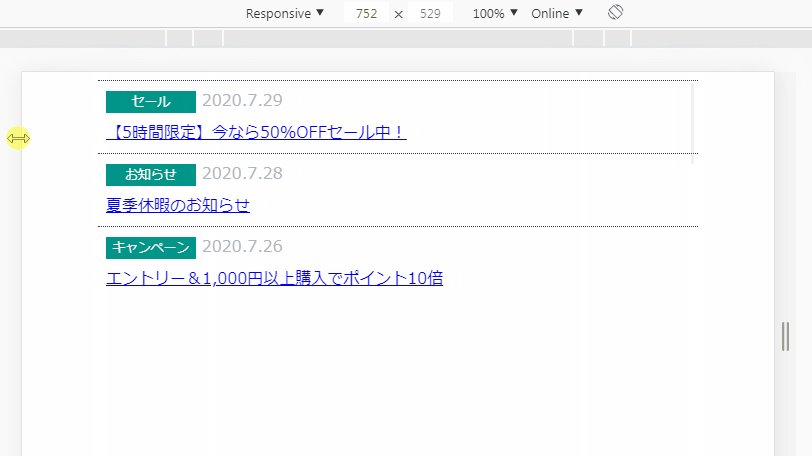
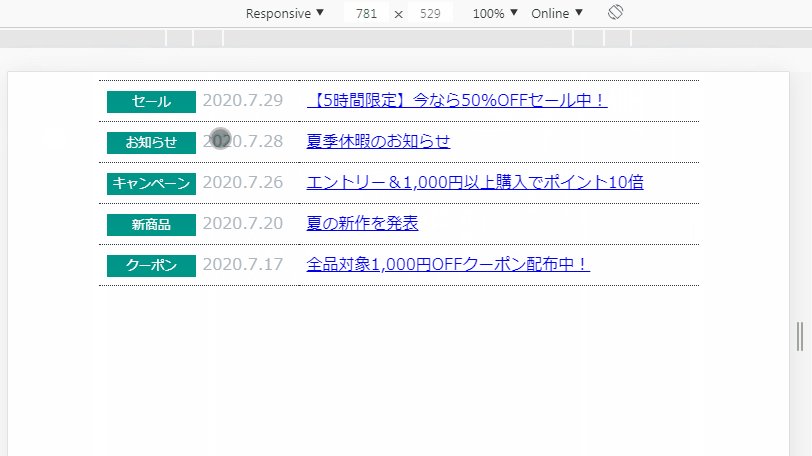
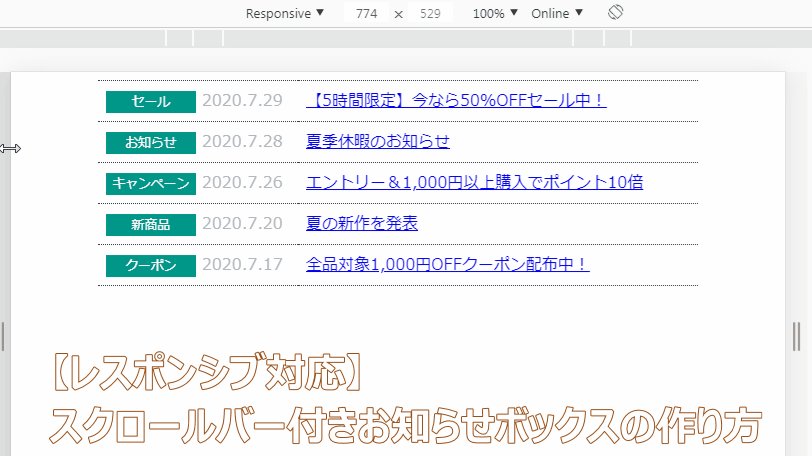
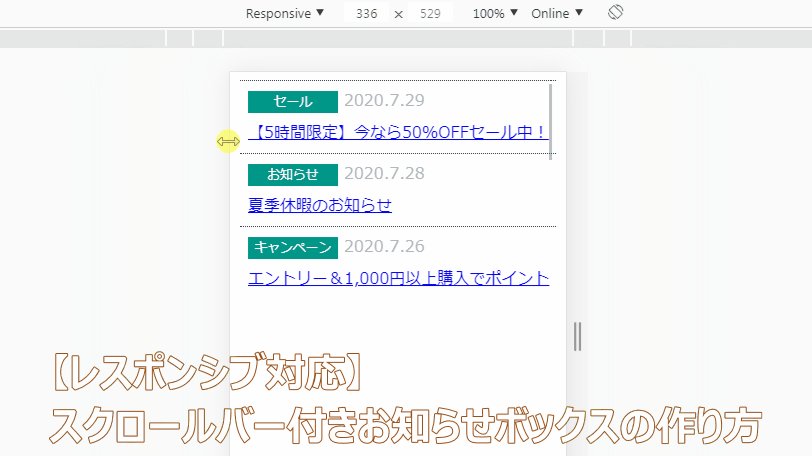
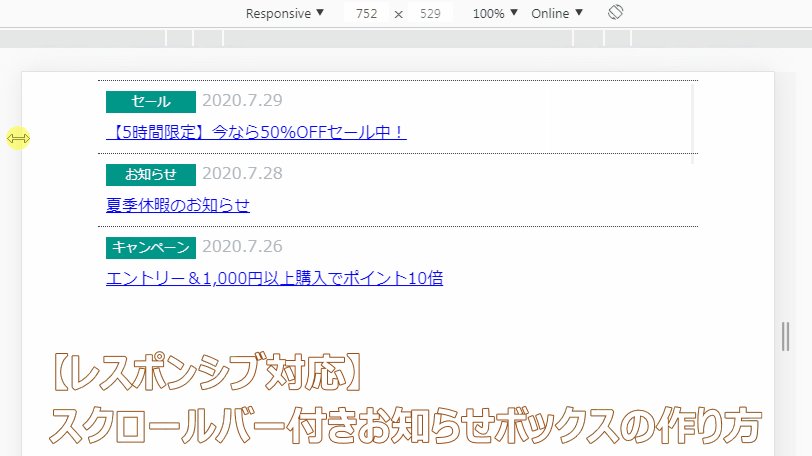
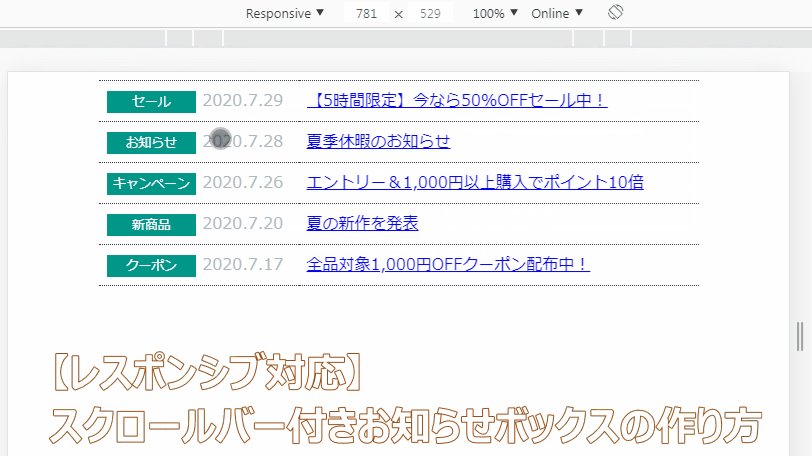
実装イメージ

画面幅768px未満の場合と768px以上の場合でレイアウトが変わることが確認できます。(レスポンシブ対応)
それでは実際に実装する方法を解説していきます。
垂直スクロール可能なお知らせボックスの実装方法
HTML
<dl class="info">
<dt><span>セール</span><time>2020.7.29</time></dt>
<dd><a href="#">【5時間限定】今なら50%OFFセール中!</a></dd>
<dt><span>お知らせ</span><time>2020.7.28</time></dt>
<dd><a href="#">夏季休暇のお知らせ</a>
</dd>
<dt><span>キャンペーン</span><time>2020.7.26</time></dt>
<dd><a href="#">エントリー&1,000円以上購入でポイント10倍</a>
</dd>
<dt><span>新商品</span><time>2020.7.20</time></dt>
<dd><a href="#">夏の新作を発表</a>
</dd>
<dt><span>クーポン</span><time>2020.7.17</time></dt>
<dd><a href="#">全品対象1,000円OFFクーポン配布中!</a></dd>
<dt><span>セール</span><time>2020.7.15</time></dt>
<dd><a href="#">3時間限定タイムセール!</a></dd>
<dt><span>お知らせ</span><time>2020.7.10</time></dt>
<dd><a href="#">臨時休業のお知らせ</a>
</dd>
</dl>お知らせボックスはdlタグを使って作成します。dtタグにお知らせのカテゴリ名、例えば「セール」、「キャンペーン」や「重要」などを記述します。内包するtimeタグには日付です。
そしてddタグにお知らせの内容を記述します。
CSS
.info {
-webkit-overflow-scrolling: touch;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
display: -webkit-box;
display: flex;
flex-direction: column;
flex-wrap: nowrap;
max-width: 600px;
height: 13em;
margin: 0 auto;
overflow-y: scroll
}
@media (min-width:768px) {
.info {
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
flex-direction: row;
flex-wrap: wrap
}
}
.info dd,
.info dt {
box-sizing: border-box;
width: 100%;
padding-bottom: .5em;
padding-left: .5em
}
.info dt {
font-style: normal;
font-weight: initial
}
@media (min-width:768px) {
.info dt {
width: 12.5em;
margin-bottom: .5em;
border-bottom: 1px dotted #343a40
}
}
.info dt:first-of-type {
padding-top: .5em;
border-top: 1px dotted #343a40
}
.info dt time {
margin-right: .5em
}
.info dt span {
box-sizing: border-box;
display: inline-block;
width: 7em;
margin-right: .5em;
padding: 0 .5em;
background-color: #009688;
color: #fff;
font-size: .8em;
line-height: 1.75;
text-align: center
}
.info time {
color: #adb5bd
}
.info dd {
margin-left: 0;
margin-bottom: .5em;
border-bottom: 1px dotted #343a40
}
@media (min-width:768px) {
.info dd {
width: calc(100% - 12.5em)
}
.info dd:first-of-type {
padding-top: .5em;
border-top: 1px dotted #343a40
}
}
.info dd:nth-of-type(-n+3) {
position: relative
}CSSはモバイルファーストで記述しています(スマホでの表示を基準としたスタイル)。
画面幅768px以上で適用したいスタイルは@media (min-width:768px){}の中に記述します。
デモ
See the Pen NEWS Box ~お知らせボックス~ by ざきひー (@zakihiii) on CodePen.light
以上で完了です。
カテゴリ名の背景色や、レイアウト変更画面幅の数値を変更して自分好みのお知らせボックスを実装してみてください。




コメント