楽天市場の「商品画像登録ガイドライン」制定に伴い、商品画像の1枚目に含むことができるテキスト要素が20%以内に制限されました。
本記事ではテキスト要素20%以内の商品画像を作るために僕が現場で実践しているおすすめのグリッド活用術を解説します。
グリッドを活用した商品画像の作り方
日頃、楽天の商品画像を作るさいはAdobe Photoshopを使用しています。
制作環境
- OS:Windows 7
- ソフト: Photoshop CS2
まずは簡単な制作の流れです。
- 商品の写真をPhotoshopで開く
- グリッドを設定する
- テキスト要素を商品画像に載せる
商品の写真をPhotoshopで開く
撮影した商品の写真をPhotoshopで開きます。

グリッドを設定する
環境設定からグリッドを作成します。
編集>環境設定>ガイド・グリッド・スライス

グリッドの各項目を設定しましょう。
- グリッドの色
- グリッド線のスタイル
- グリッドの間隔
- グリッドの分割数
色
商品の写真に対して見やすい色、蛍光色などを設定しましょう。
線のスタイル
- 実線
- 破線
- 点線
の3種類から選ぶことができます。
見やすいため、おすすめのスタイルは実線です。
グリッドの間隔
一番大事な項目です。
10×10の100分割にするため、商品画像のサイズによってグリッドの間隔を決定します。
例1)1000px×1000pxの商品画像を作る場合、グリッドの間隔は100
例2)700px×700pxの商品画像を作る場合、グリッドの間隔は70
分割数
分割数の値は1で固定です。
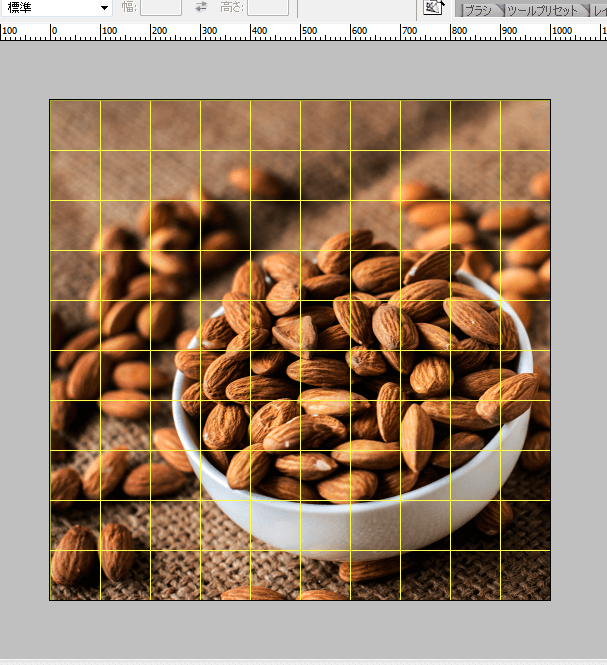
実際に表示されたグリッドがこちらです。

グリッドによって商品画像が100マスに区切られているのがわかります。
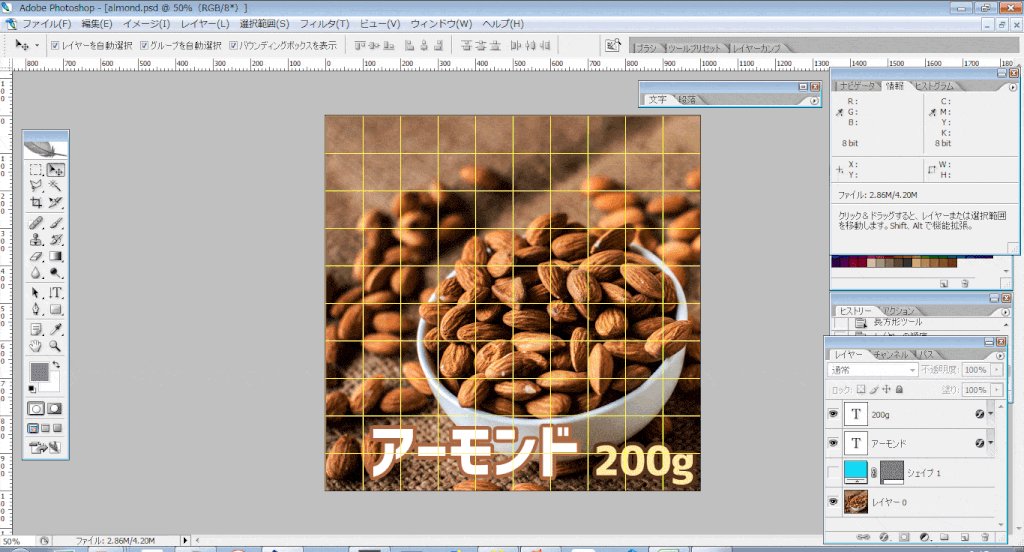
テキスト要素を載せる
これで商品画像を100分割するグリッドが表示できました。
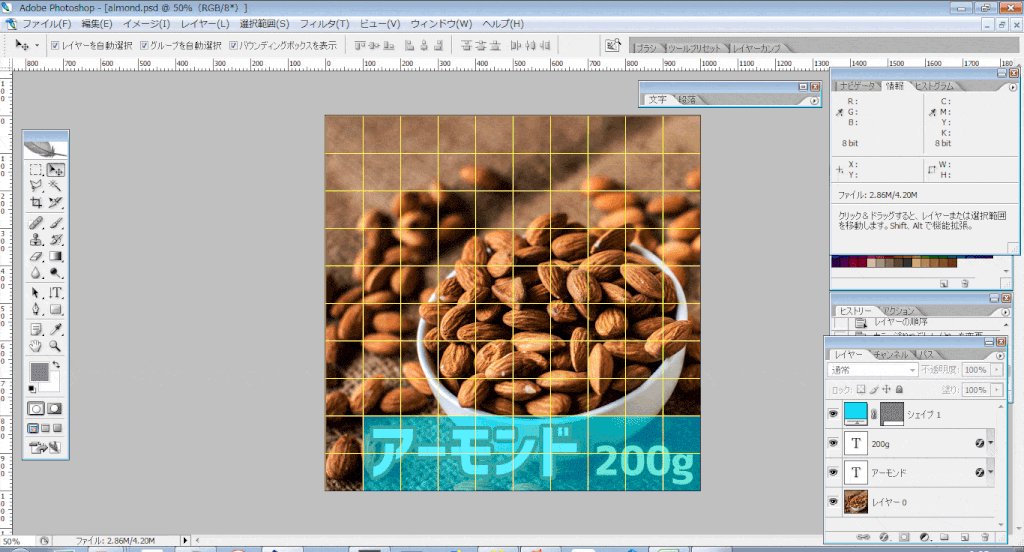
あとはテキスト要素を20マスに収まるように配置すればOKです。

上の例では18マス以内にテキスト要素が収まっています。
まとめ:グリッドを使って商品画像を作成しよう
Photoshopのグリッドを使えばテキスト要素20%以内は簡単にクリアできます。
僕はグリッドを使ったこの方法を使い始めて商品画像の作成がラクになりました。
テキスト要素20%以内の商品画像を作るのに手間取ってしまう方はぜひグリッドを使った方法をお試しください。




コメント