楽天のスマホ商品ページにはデフォルトで商品のお気に入りボタンが設置されています。
商品をお気に入りに登録してもらうことで商品の割引、ポイントアップ情報などが通知されるため、購入機会を増やすことができます。
それではお気に入りボタンを好きなところに設置するにはどうすれがいいのか?
本記事ではオリジナルのお気に入りボタンを作成し、例として買い物かごの隣に設置する方法を解説します。
追記:現在は楽天独自のお気に入りボタンが実装されたため店舗オリジナルのお気に入りボタンは不要になりました。CSSやJSは別のことの参考になりますのでご興味があれば目を通してください。
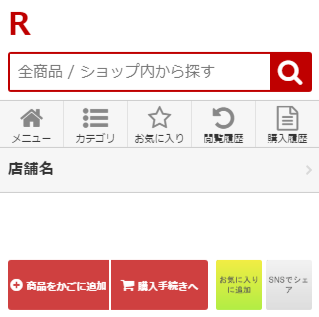
お気に入りボタンの実装イメージ
本記事で実装するお気に入りボタンの完成イメージです。

実装するお気に入りボタンのメリット
全商品対応
オリジナルのお気に入りボタンはjQueryで実装します。
JSファイルを読み込むだけで全商品ページに反映されます。
フローティングボタン
フローティングボタンである買い物かごボタンの横にお気に入りボタンを設置します。
画面下に固定されるため、常に画面に表示することができます。
SNSでシェアするボタン
お気に入りボタンの隣に「SNSでシェアするボタン」も設置します。
お気に入りボタンを実装する
お気に入りボタンの画像を作成する
- お気に入りボタン
- SNSでシェアするボタン
2つのボタンのオリジナル画像を作成し、R-Cabinetまたは楽天GOLDにアップロードします。
例)お気に入りボタンとSNSでシェアするボタン
%2C%20to(%2397e60e))%22%7D)
%2C%20to(%23d1d1d1))%22%7D)
jQuery
jQueryは下のような構成で記述しています。
- 商品番号を取得
- 商品のお気に入りボタンを生成
- SNSのシェアボタンを生成
- フローティング用カートボタンコンテナに、お気に入りボタンとSNSのシェアボタンの2点を追加
- <body>タグにお気に入りボタン実装用のクラス名を追加
お気に入りボタンを正しく動作させるためには店舗IDが必要です。
<a href="https://my.bookmark.rakuten.co.jp/?func=reg&shop_bid=店舗id&itype=1&svid=110&iid=' + item_id + '"></a>
店舗IDを確認する方法は楽天の店舗idを確認する方法まとめをご覧ください。
CSS
アップロードしたお気に入りボタンとSNSでシェアするボタンの画像を背景画像に指定してください。
楽天GOLDにアップロード
前述したJSファイルとCSSファイルを自店舗の楽天GOLDにアップロードします。
RMSに記述
楽天GOLDにアップロードしたファイルをRMSのHTML編集画面に記述します。
RMSトップ>デザイン設定(スマートフォン)>スマホ商品ページ
スマホ商品ページにおける<scriptタグ>、<linkタグ>の記述方法は楽天スマホページでjavascriptを使う裏技をご覧ください。
デモ
楽天のスマホページを模したデモです。
See the Pen 【楽天市場】スマホページでオリジナルのお気に入りボタンを設置する by ざきひー (@zakihiii) on CodePen.0
さあ、お気に入りボタンを実装しよう
JSとCSSファイルを読み込むだけでデモのようなお気に入りボタンを表示することが可能です。
商品ページごとに記述する必要がないため、手軽に実装できます。
それでは、オリジナルのお気に入りボタンを設置して商品の購入機会を増やしましょう!






コメント