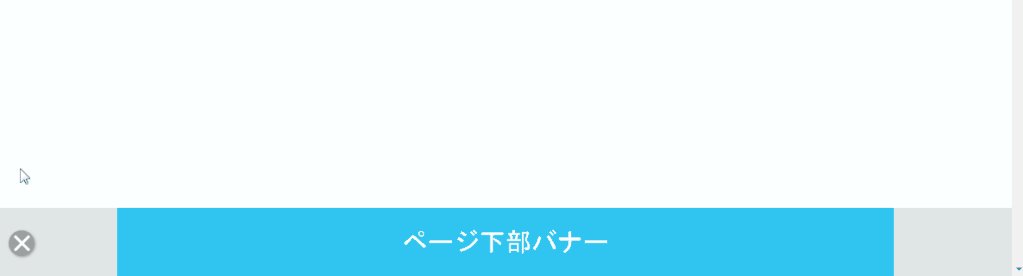
楽天市場のPCページ、商品・カテゴリページの下部にバナーを固定設置する方法をデモを交え解説します。
ページ下部バナーは常に目に留まるところに表示されるため、セールやキャンペーンを効果的にお客様に訴求することができます。
HTMLとCSSのみで設置できるため導入も簡単です。
ページ下部固定バナーの特徴
本記事で解説するページ下部バナーにはお客様自身で表示/非表示を切り替えられるボタンを用意しました。
バナーが邪魔で商品情報が見えない時、お客様自身でバナーを隠してもらうことができます。

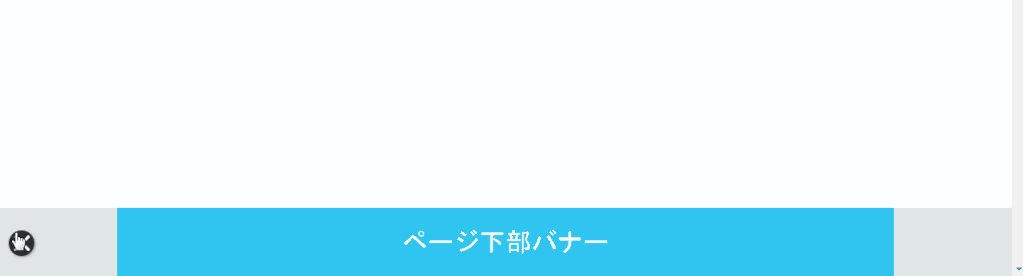
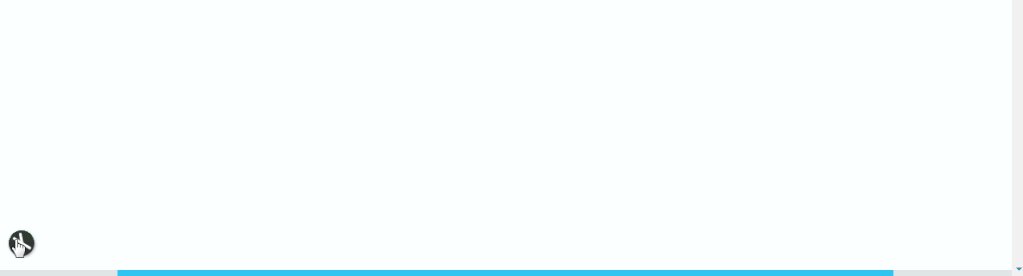
×ボタンをクリックするとバナーが下にスライドして画面外に隠れます。

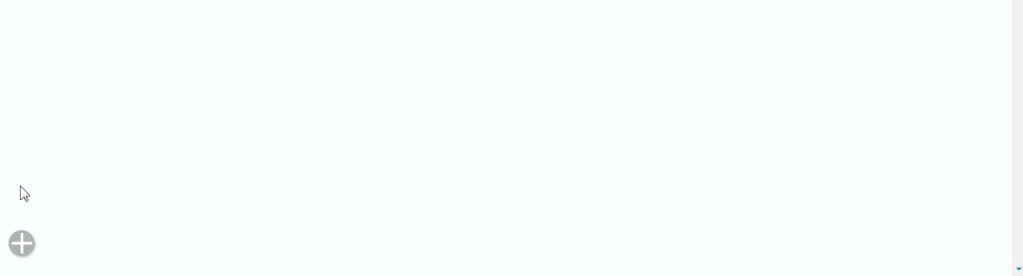
+ボタンをクリックすると隠れていたバナーが画面外からスライドして現れます。
お客様自身に操作してもらうのはお客様にとっては手間でしょうが、常にページの一部を隠すバナーよりもお客様の閲覧ストレスは少なくなります。
実装する
HTML
<labelタグ>がバナーの表示/非表示を制御するボタンです。
ここがポイント!
<inputタグ>のidと<labelタグ>のforを同じ値にします。
CSS
CSSではバナーを隠すボタンの装飾とアニメーションを指定しています。
ここがポイント!
#toggle:checked~div の transform: translateY() にはバナーの高さ分の値を記述します。
デモ
See the Pen 楽天市場のPCページ下部にバナーを貼る by ざきひー (@zakihiii) on CodePen.0
×ボタンをクリックするとバナーが隠れることが確認できます。
まとめ:ページ下部固定バナーでセールをアピールする
お客様の閲覧の邪魔を極力せずセールやキャンペーンを訴求できるページ下部バナーの実装方法を解説しました。
HTMLとCSSのみ!コピペで簡単に実装できます。
自店舗でアピールしたいセールや目玉アイテムがある場合はぜひお試しください。




コメント