楽天GOLDにオリジナルの買い物かごを設置したい方向け。
楽天GOLDに作成した特集ページなどに買い物かごを設置することで購入経路が増え、売上UPの効果が見込めます。
それでは詳しく解説していきます。
デザインの一例としてサンプルデモもご用意しましたので参考にしてください。
参考にした買い物かご

Android版PayPayモールのカート
こちらのカートデザインを参考に楽天仕様の買い物かごを作成しました。
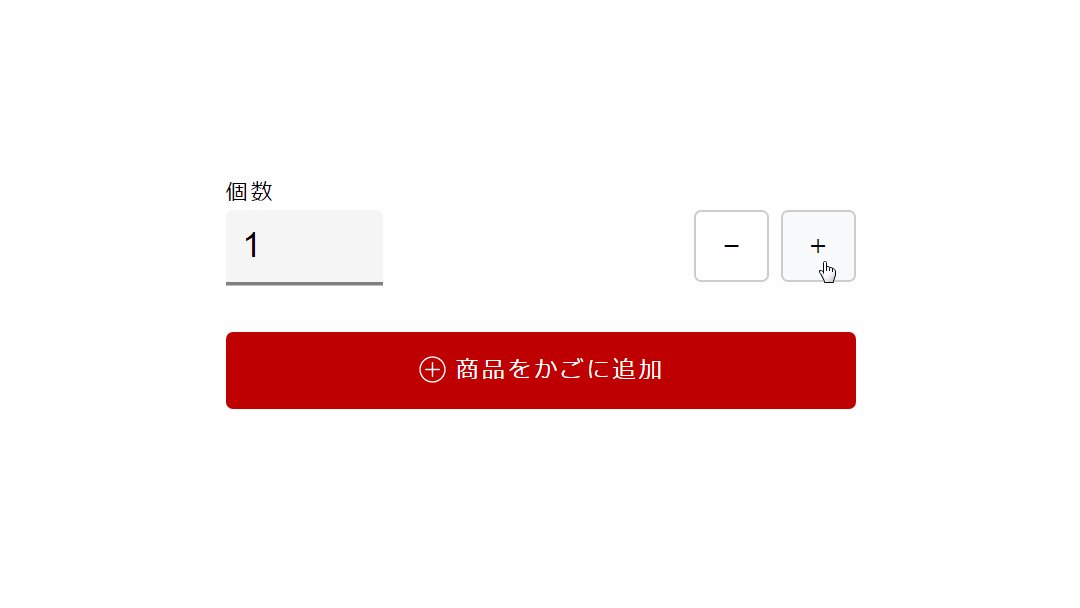
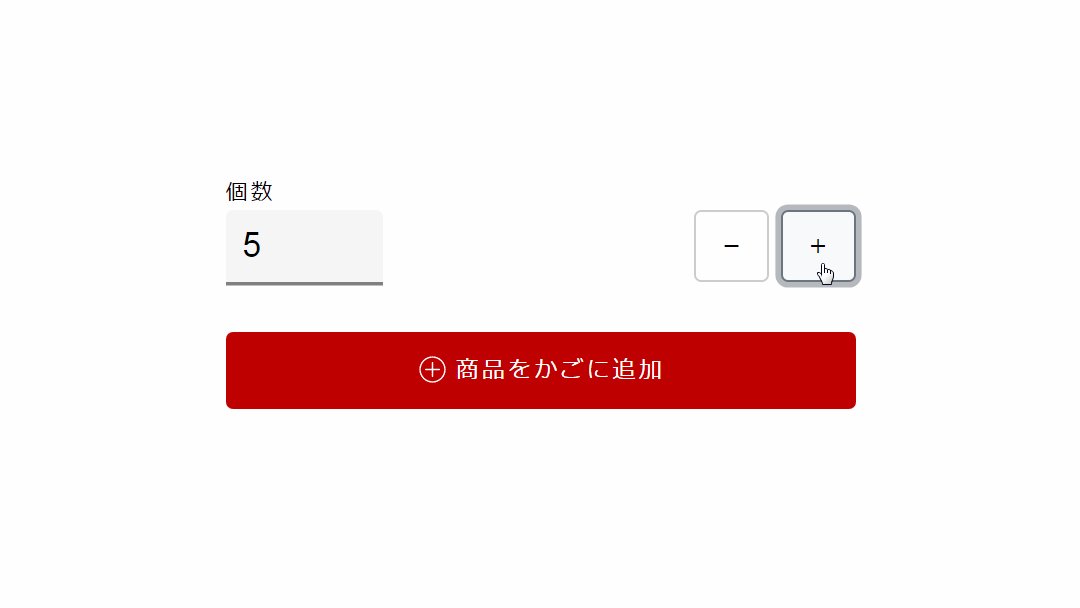
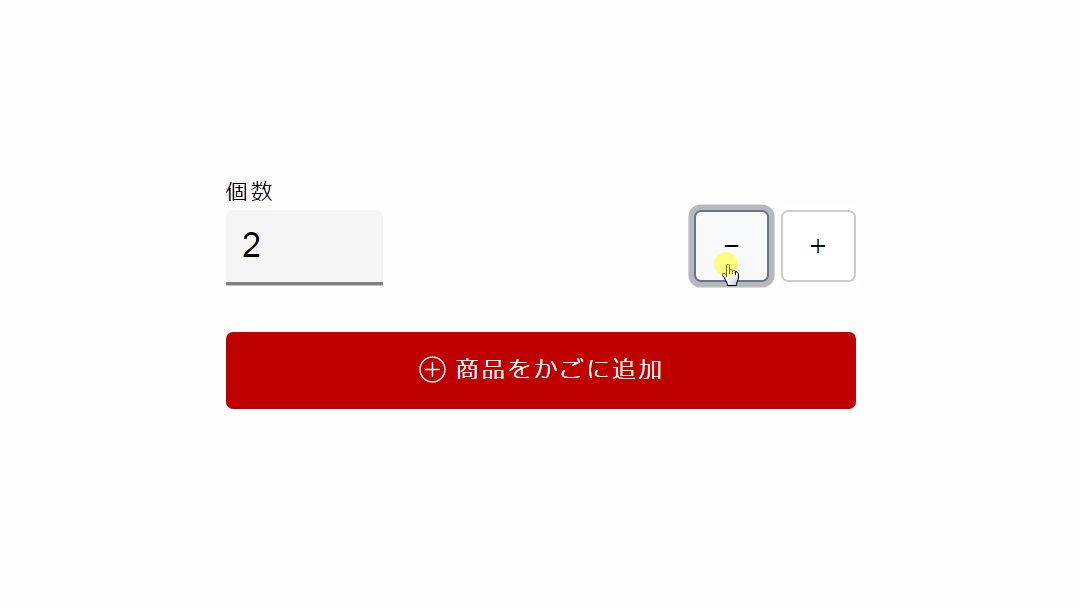
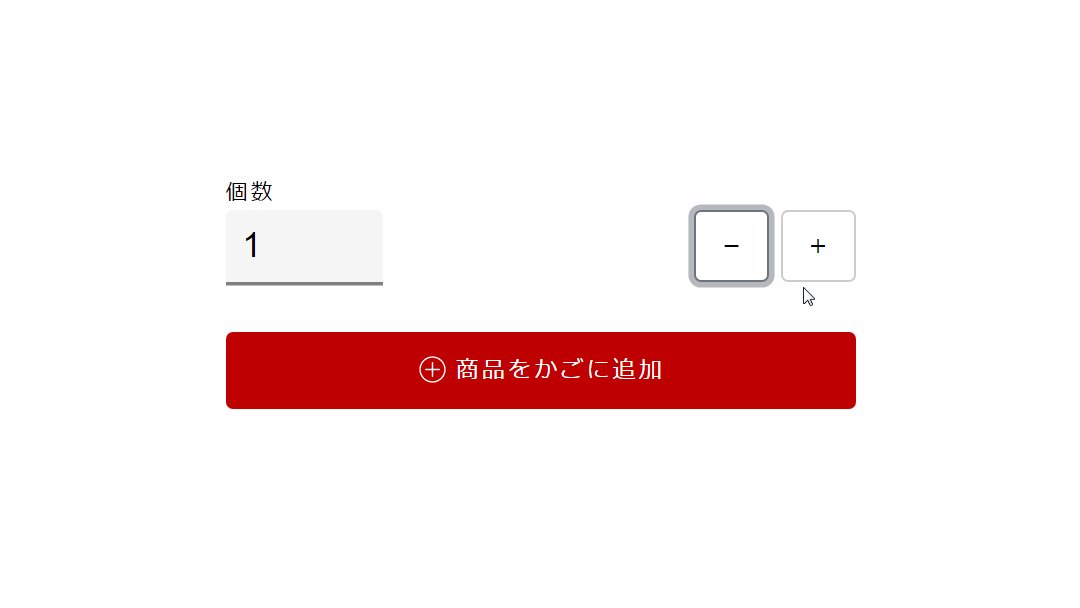
個数の増減ボタン
本記事で実装する買い物かごの一番の特徴は個数の増減ボタンです。
操作性の高い増減ボタンの設置は購入手続きをスムーズにします。
特にスマホでの増減ボタンは必須といえるでしょう。お客様の操作ストレスを減らしページ離脱防止の効果も見込めます。
買い物かごを実装する
HTML
<form method="post" action="https://basket.step.rakuten.co.jp/rms/mall/bs/cartadd/set" target="_blank" class="cart">
<input value="店舗id" type="hidden" name="shop_bid">
<input value="商品id" type="hidden" name="item_id">
<label for="units">個数</label>
<div class="input_area">
<input type="number" class="counter1" aria-label="個数" aria-describedby="units" value="1" maxlength="3" min="1" max="999" data-min="1" data-max="999" pattern="d*" name="units" id="units">
<button type="button" class="btnspinner" data-cal="-1" data-target=".counter1" style="margin-left: auto;">-</button>
<button type="button" class="btnspinner" data-cal="1" data-target=".counter1" style="margin-left: 7px;">+</button>
</div>
<button type="submit"><svg class="svg-icon" viewBox="0 0 20 20">
<path
d="M14.613,10c0,0.23-0.188,0.419-0.419,0.419H10.42v3.774c0,0.23-0.189,0.42-0.42,0.42s-0.419-0.189-0.419-0.42v-3.774H5.806c-0.23,0-0.419-0.189-0.419-0.419s0.189-0.419,0.419-0.419h3.775V5.806c0-0.23,0.189-0.419,0.419-0.419s0.42,0.189,0.42,0.419v3.775h3.774C14.425,9.581,14.613,9.77,14.613,10 M17.969,10c0,4.401-3.567,7.969-7.969,7.969c-4.402,0-7.969-3.567-7.969-7.969c0-4.402,3.567-7.969,7.969-7.969C14.401,2.031,17.969,5.598,17.969,10 M17.13,10c0-3.932-3.198-7.13-7.13-7.13S2.87,6.068,2.87,10c0,3.933,3.198,7.13,7.13,7.13S17.13,13.933,17.13,10">
</path>
</svg>商品をかごに追加</button>
</form>上が全てのHTMLです。それでは各項目の解説をしていきます。
隠しデータ
<input value="店舗id" type="hidden" name="shop_bid">
<input value="商品id" type="hidden" name="item_id">type="hidden"はページに表示されない隠しデータを表します。
各店舗の「店舗id」、買い物かごを設置したい商品の「商品id」を入力します。
個数入力欄
<input type="number" class="counter1" aria-label="個数" aria-describedby="units" value="1" maxlength="3" min="1" max="999" data-min="1" data-max="999" pattern="d*" name="units" id="units">この部分は変更する必要はありません。コピペでOKです。
変更するとすればdata-min="1"の入力可能最小値、data-max="999"の入力可能最大値くらいでしょうか。こちらは必要があれば変更してください。
増減ボタン
<button type="button" class="btnspinner" data-cal="-1" data-target=".counter1" style="margin-left: auto;">-</button>
<button type="button" class="btnspinner" data-cal="1" data-target=".counter1" style="margin-left: 7px;">+</button>増減ボタンも基本的に変更せずに使います。
targetの値が数量入力欄のclass名と同じになっているか確認してください。
ページ内に複数の買い物かごを設置する場合はtargetの値は買い物かごごとに個別の値にしてください。
商品をかごに追加ボタン
<button type="submit"><svg class="svg-icon" viewBox="0 0 20 20">
<path
d="M14.613,10c0,0.23-0.188,0.419-0.419,0.419H10.42v3.774c0,0.23-0.189,0.42-0.42,0.42s-0.419-0.189-0.419-0.42v-3.774H5.806c-0.23,0-0.419-0.189-0.419-0.419s0.189-0.419,0.419-0.419h3.775V5.806c0-0.23,0.189-0.419,0.419-0.419s0.42,0.189,0.42,0.419v3.775h3.774C14.425,9.581,14.613,9.77,14.613,10 M17.969,10c0,4.401-3.567,7.969-7.969,7.969c-4.402,0-7.969-3.567-7.969-7.969c0-4.402,3.567-7.969,7.969-7.969C14.401,2.031,17.969,5.598,17.969,10 M17.13,10c0-3.932-3.198-7.13-7.13-7.13S2.87,6.068,2.87,10c0,3.933,3.198,7.13,7.13,7.13S17.13,13.933,17.13,10">
</path>
</svg>商品をかごに追加</button>かごに追加ボタンも変更なしでOKです。
プラスアイコンはSVGアイコンを使用しました。
CSS
/* ラベル */
.cart label {
font-size: .8rem;
letter-spacing: .12em;
display: inline-block;
margin-bottom: .5rem;
}
.input_area {
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 1.8rem;
}
/* 個数入力エリア */
.input_area input {
font-size: 1rem;
padding: .6rem;
background-color: #f5f5f5;
border: none;
box-shadow: 0 2px 0 0 #808080;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
font-size: 1.2rem;
}
.input_area input:focus {
outline: 0;
}
/* FireFox,IEのデフォルトのスピナーを消す */
input[type="number"]::-webkit-outer-spin-button,
input[type="number"]::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}
/* Chrome、Safariのデフォルトのスピナーを消す */
input[type="number"] {
-moz-appearance: textfield;
}
/* 個数増減ボタン */
.btnspinner {
background-color: white;
padding: .6rem .85rem;
border: 1px solid #ccc;
border-radius: 4px;
cursor: pointer;
/* テキストを選択できないようにする */
-ms-user-select: none;
-moz-user-select: -moz-none;
-khtml-user-select: none;
-webkit-user-select: none;
user-select: none;
}
.btnspinner:hover {
background-color: #f8f9fa;
}
.btnspinner:focus {
outline: 0;
border-color: #6c757d;
box-shadow: 0 0 0 0.2rem rgba(108, 117, 125, .5);
}
/* 商品をかごに追加ボタン */
button[type="submit"] {
width: 100%;
padding: .9em .5em;
border-radius: 4px;
background-color: rgb(191, 0, 0);
color: white;
border: none;
letter-spacing: .12em;
cursor: pointer;
display: inline-flex;
justify-content: center;
}
button[type="submit"]:hover {
background-color: rgba(191, 0, 0, .95);
}
button[type="submit"]:focus {
outline: 0;
box-shadow: 0 0 0 0.2rem rgba(220, 53, 69, .5);
}
/* SVGアイコン */
.svg-icon {
width: 1.4em;
height: 1.4em;
margin-right: .3em;
vertical-align: text-bottom
}
.svg-icon path,
.svg-icon polygon,
.svg-icon rect {
fill: #fff
}
.svg-icon circle {
stroke: #fff;
stroke-width: 1
}CSSで一番重要なポイントはデフォルトの増減ボタンを非表示にすることです。
ブラウザ別に記述法が異なります。
/* FireFox,IEのデフォルトのスピナーを消す */
input[type="number"]::-webkit-outer-spin-button,
input[type="number"]::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}
/* Chrome、Safariのデフォルトのスピナーを消す */
input[type="number"] {
-moz-appearance: textfield;
}JavaScript
増減ボタンの動きはjQueryで制御します。
jQuery本体の読みこみが必須です。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.0/jquery.min.js"></script><script>
$(function() {
var arySpinnerCtrl = [];
var spin_speed = 20; //変動スピード
//長押し押下時
$('.btnspinner').on('touchstart mousedown click', function(e) {
if (arySpinnerCtrl['interval']) return false;
var target = $(this).data('target');
arySpinnerCtrl['target'] = target;
arySpinnerCtrl['timestamp'] = e.timeStamp;
arySpinnerCtrl['cal'] = Number($(this).data('cal'));
//クリックは単一の処理に留める
if (e.type == 'click') {
spinnerCal();
arySpinnerCtrl = [];
return false;
}
//長押し時の処理
setTimeout(function() {
//インターバル未実行中 + 長押しのイベントタイプスタンプ一致時に計算処理
if (!arySpinnerCtrl['interval'] && arySpinnerCtrl['timestamp'] == e.timeStamp) {
arySpinnerCtrl['interval'] = setInterval(spinnerCal, spin_speed);
}
}, 500);
});
//長押し解除時 画面スクロールも解除に含む
$(document).on('touchend mouseup scroll', function(e) {
if (arySpinnerCtrl['interval']) {
clearInterval(arySpinnerCtrl['interval']);
arySpinnerCtrl = [];
}
});
//変動計算関数
function spinnerCal() {
var target = $(arySpinnerCtrl['target']);
var num = Number(target.val());
num = num + arySpinnerCtrl['cal'];
if (num > Number(target.data('max'))) {
target.val(Number(target.data('max')));
} else if (Number(target.data('min')) > num) {
target.val(Number(target.data('min')));
} else {
target.val(num);
}
}
});
</script>JavaScriptのコードはhttps://kinocolog.com/spinner_btn/からお借りしました。
デモ
See the Pen 楽天GOLDにオリジナルの買い物かごを設置する方法 by ざきひー (@zakihiii) on CodePen.light
さあ、増減ボタンつき買い物かごを実装しよう
スマホでの操作性に優れた数量の増減ボタン付き
お客様の使いやすさを追求することはページ離脱を防ぎ、商品購入を促進します。
ぜひ楽天市場のGOLDページや外部サイトに買い物かごを設置して購入機会を増やしてください。




コメント
お世話になっております。
大変参考になる記事のアップありがとうございます。
この購入ウィジットに価格を付けることは可能でしょうか?
テキストで入力してしまうと価格変更があった場合全修正しなければいけないので、現在の価格を一緒につける方法があれば追記などして頂けると大変助かります。
宜しくお願い致します。
本サイトをご覧いただきありがとうございます。
「現在の価格を一緒につける」というのはRMSの価格設定と同期させるということでしょうか?
返信ありがとうございます。
特設ページに価格も付けて増減ボタンつき買い物かごを設置したいと考えておりまして、セール時などで価格調整を行った際に連動して特設ページの価格も変更するのが理想です。
ご無理を言って申し訳ないですが、もし可能であればご教授願います。
価格の連動にはAPIの知識が必要になると思いますが、残念ながらAPIの知識がありません。
お力になれず申し訳ございません。