お客様にもっと楽天ショップ内を回遊してもらいたい。
そんな時に選択肢に挙がるのがスクロールに追従するナビゲーションです。常にページ上に固定表示されるため別店舗への離脱を減らし、自店舗の別ページに誘導する効果が見込めます。
本記事ではRMSでも利用できるようCSSのみ利用するナビゲーションの作り方を解説します。コピペで簡単に実装可能です。
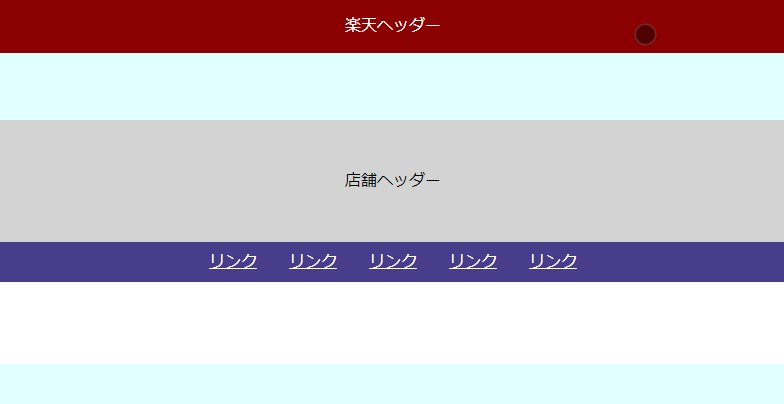
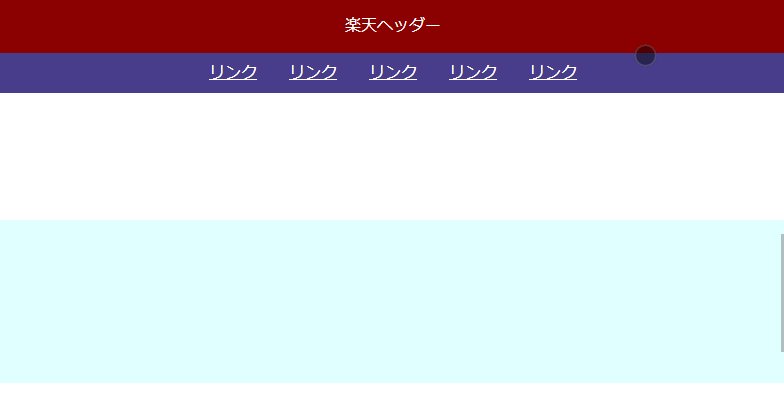
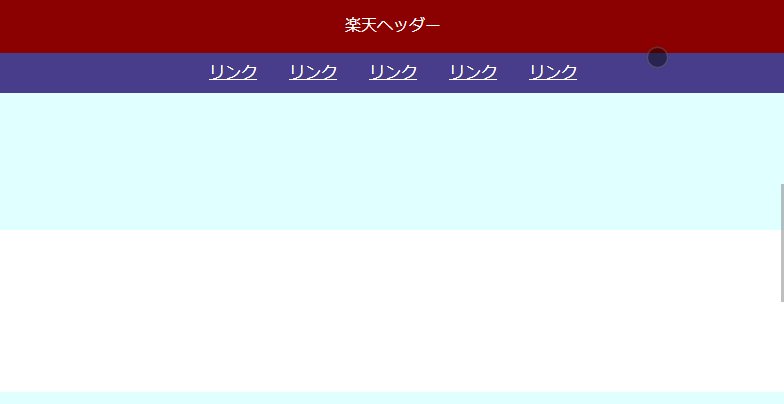
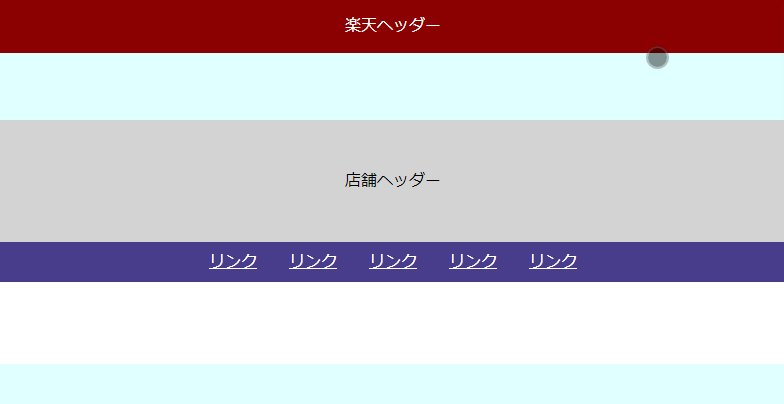
実装イメージ:スクロール追従ナビ
本記事で解説するスクロール追従ナビゲーションの実装イメージは下のとおり。

実装するスクロール追従ナビゲーションの特徴
- jQuery、JavaScript不使用
- RMSのPCページで使える
jQuery、JavaScript不使用でHTMLとCSSのみで実装できます。また、JavaScript不使用のためRMSのPCページでも使用することができます。
スクロール追従ナビゲーションを実装する
HTML
<!-- ▼ 楽天のテーブルを一旦閉じる -->
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
<div id="header">店舗ヘッダー</div>
<div class="sticky-top nav">
<a href="#">リンク</a>
<a href="#">リンク</a>
<a href="#">リンク</a>
<a href="#">リンク</a>
<a href="#">リンク</a>
</div>
<!-- ▼ 楽天のテーブルを再開 -->
<table width="100%" cellspacing="0" cellpadding="0">
<tr>
<td align="center">
<table width="100%" cellspacing="0" cellpadding="0">
<tr>
<td>
<table width="100%" cellspacing="0" cellpadding="0">
<tr>
<td colspan="4">HTMLで重要なのは楽天のtableタグを一旦閉じて再度開くことです。こうすることでナビゲーションのスクロール追従が正常に作動します。(ナビゲーションが<div id="pagebody"></div>の直下になり、ページ単位のスクロールに追従できるようになります)
CSS
.sticky-top {
position: sticky;
top: 55px;
z-index: 9010;
}スクロール追従するために必要なのは上の記述だけです。
- position: sticky
- top: 55px
position: stickyがページスクロール時に追従させるための記述です。
top: 55pxはページ最上部から55px下の位置にナビゲーションを固定するという指定です。55pxという値は楽天市場のヘッダーの高さの値です。
楽天市場のヘッダーもページ固定のため、top: 55pxを指定しないと楽天市場のヘッダーの上に覆いかぶさって隠してしまいます。
楽天市場のヘッダーを隠すと楽天のガイドライン違反のため top: 55px は必須項目です。
ちなみにz-index: 9010は他の要素の下に隠れないための最低の値です。
デモ:スクロール追従するナビゲーション
See the Pen 楽天PCページに使えるスクロール追従ナビゲーション by ざきひー (@zakihiii) on CodePen.light
デモでは実際にスクロールしてナビゲーションが追従する様子を確認できます。
さあ、楽天PCページにスクロール追従ナビゲーションを実装しよう
- jQuery、JavaScript不使用
- RMSのPCページで使える
jQuery、JavaScript不使用のためRMSのPCページで使用でき、実装も簡単です。 楽天GOLDとRMSでナビゲーションを共通にすることも可能です。
スクロール追従するナビゲーションを実装してお客様の回遊率を高めましょう!




コメント