楽天には項目別選択肢のバリエーション画像を表示する機能があります。
しかし、現在は機能が停止しておりバリエーション画像を表示することができません。
よって、代替手段としてCSSを用います。
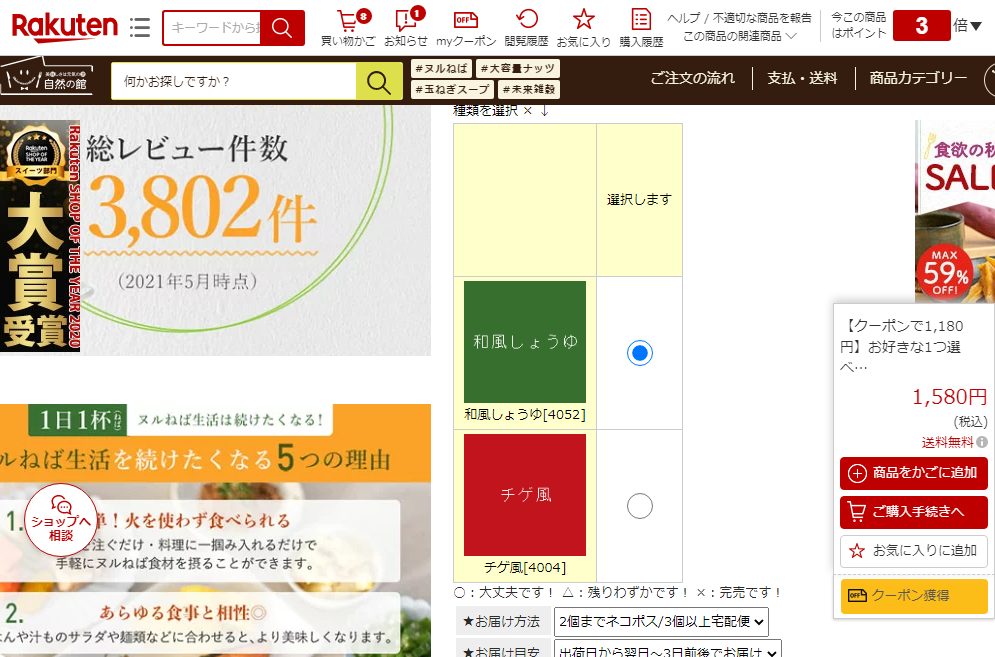
完成イメージ
実装したイメージは下の通りです。

バリエーション画像が設定されていない「自然の館」さんの商品ページを下地に作成してみました。
CSS
下のCSSを外部CSS、またはインラインで記述して商品ページに読み込みます。
#normal_basket_10007351 td.inventory_choice_name {
padding-right: 10px;
padding-left: 10px
}
/* ②縦軸の幅を指定 */
#normal_basket_10007351>tbody>tr:nth-child(3)>td>table>tbody>tr>td>table>tbody>tr>td:nth-child(1) {
display: flex;
flex-direction: column;
align-items: center;
min-width: 120px
}
/* ③疑似要素の高さを指定 */
#normal_basket_10007351>tbody>tr:nth-child(3)>td>table>tbody>tr>td>table>tbody>tr>td:nth-child(1)::before {
width: 100%;
height: 124px;
background-position: top;
background-repeat: no-repeat;
background-size: contain;
content: ""
}
/* ④1枚目の画像を指定 */
#normal_basket_10007351>tbody>tr:nth-child(3)>td>table>tbody>tr>td>table>tbody>tr:nth-child(2)>td:nth-child(1)::before {
background-image: url(https://placehold.jp/22/3a6f32/ffffff/150x150.png?text=%E5%92%8C%E9%A2%A8%E3%81%97%E3%82%87%E3%81%86%E3%82%86)
}
/* ④2枚目の画像を指定 */
#normal_basket_10007351>tbody>tr:nth-child(3)>td>table>tbody>tr>td>table>tbody>tr:nth-child(3)>td:nth-child(1)::before {
background-image: url(https://placehold.jp/22/c01b22/ffffff/150x150.png?text=%E3%83%81%E3%82%B2%E9%A2%A8)
}
#normal_basket_10007351 tr td.inventory {
padding: 0 !important;
vertical-align: middle
}
/* ⑤ラジオボタン */
#normal_basket_10007351 tr td.inventory input[type=radio] {
width: 26px;
height: 26px;
margin: 0 auto !important;
cursor: pointer
}解説
- 商品idの指定
- 縦軸の幅を指定
- 疑似要素の高さを指定
- 画像を指定
- ラジオボタンの大きさを変更
①商品idの指定
idの #normal_basket_10007351 の数字部分は商品idです。商品によって書き換えてください。
商品idの確認方法
商品レビューページのURLを確認してください。記載されている数字部分が商品idです。
②縦軸の幅を指定
min-width に縦軸の幅を指定します。
③疑似要素の高さを指定
バリエーション画像を表示する疑似要素の高さを指定します。
④バリエーション画像を指定
background-image に各バリエーションの画像を指定します。
⑤ラジオボタン
お客様がクリックしやすいようにラジオボタンを大きくします。
まとめ
本記事で紹介した方法はパソコン版の商品ページでのみ有効です。スマホ版とアプリ版では表示されません。
楽天のバリエーション画像表示機能が再開するまで本記事で解説したCSSの方法を使いましょう。



コメント